The Scan Brite scanning device allows patients to communicate with their dentist from the comfort of their home.
Scan Brite Case Study
By Rima Shkoukani
Background on Teledentistry
Communication Opportunities
Teledentistry is on the rise after the pandemic. It addresses health and transportation obstacles for patients, offering contactless consultations for medication, procedure inquiries, and aftercare discussions. Patients are also provided care more efficiently than ever before with no waiting time necessary. This not only benefits patients but also streamlines operations, enhancing overall experiences and boosting dental practice revenue.
Current Method of Communication
With the use of IPhone, patients send in selfies. “Take a selfie of your teeth, of your gum and show us ahead of time of what the problem is so we can be prepared and save you time.”
- Boston Center for Oral Health
Dentists rely on patient selfies to assess situations and solve problems, what if there is a system that is more efficient?
-
Progress checking for procedure recovery
-
Progress checking for Invisalign patients (Before and after comparisons)
-
Pre-appointment scans + real time scanning
Invisalign Treatment Process
The average Invisalign treatment is
The average Invisalign Check-in’s are every
12-18 months
4-6 weeks
PROBLEM
When it comes to virtual dentistry, the current method of communication between patient and dentist is extremely ineffective. Relying on patient selfies doesn't allow for accurate results and dental review. Patients receiving Invisalign treatment also complain of the hassle needing to drive, wait and receive a consultation monthly for an entire year.
SOLUTION
This project aims to develop a communication platform that offers patients an effective method of virtual communication with their dentist. Including but not limited to, patients receiving Invisalign treatment will have the ability to scan their teeth at home using a virtual guided walkthrough to save on time, driving, gas usage traveling to the dentist and the waiting room process.
Design Process
01.
Research
02.
Low Fidelity Wireframing
03.
Mid Fidelity Wireframing
04.
Brand Style
05.
High Fidelity & App Finalization
01.
Research
Survey
In a survey of people who are currently receiving Invisalign treatment or have received in the past, the following questions were asked:
How often did you go into the dental office when receiving Invisalign treatment?

When asking participants how they feel/felt going into the dental office while receiving Invisalign treatment, the following reasons were listed:
-
A far drive
-
Annoying
-
Like it was a chore
-
Judged by the dentists
-
Took a long time
-
A straight forward process
What device would be the easiest to follow a virtual tooth scanning walkthrough? (Computer? Phone? Ipad?)

When asked why they would choose that device, the following reasons were listed:
-
So I can take it into the bathroom with me
-
It's the most familiar and I use it for everything
-
Accessible at any time
-
I always have my phone on me, accessible
-
easy
What other reasons would you like this device to scan for?
-
Cavity detection
-
Plaque buildup
If given an option, would you pay a little extra for a device that allowed you to complete your dental check-ins from home or would you prefer the current method of check-ins?
100%
of participants
selected Yes, I would pay a little extra to virtually scan at home.
Interview
Conducting an interview with an experienced dental assistant that works closely with Invisalign patients, the following information was recorded:
Interviewee Work Experience
My work experience when it comes to Invisalign patients consist of Itero scanning (Upper, lower and bite alignment scan), assisting for adding and removing attachments from teeth and assembly and delivery of trays for a patients next set of attachments.
Process
How the process works is we first scan a patients teeth and send the scans to the Invisalign company. On their end, they assess the adjustments needed and send a template back to the dentist of where all the attachments should go. The patients are then asked to come back into the office every 4-8 weeks for review. The dentist ensures that the teeth are shifting properly and send the patient home with the next set of their treatment.
Appointment Time
These appointments are really short, they only take ten minutes. When they come in for these appointments. Yes, they have to wait in the waiting room until the dentist is able to see them but once the patient is in the actual chair their only there for 5 minutes, that’s how short the check-ins are.
Concept Feedback
The idea you have is cool, I think it would save some time on the patients end if they didn't have to come in for a 5 min scanning appointment. The challenge would be to have people not mess it up from home. The Itero scans work a very specific way and I needed training on it so for a person to do it themselves at home, they would need a lot of direction.
Benchmarking
Referencing “ellume” Covid at home guided walkthrough for my design direction. The app provides a digital walkthrough for users to complete a physical Covid test at home, similarly to the Scan Brite dental scanning concept.

IPhone's Panorama photography mode iOS takes panoramic images through software by capturing a series of images and smartly stitching them together to form a single high-resolution panoramic shot. To communicate to users how to take a Pano, they use arrows and text in real time to navigate the process to the user.
Line of motion & arrow direction

Textual
directions
Task Flow
Start / End
Action
User Discovery
My scans
Review scans and send to dental office
Review other data collected from scan, ex. cavities
Review Scans
Open
App
Home page
Scroll the homepage for bookings and services
Book an appointment
Start new scan
Follow walkthrough to scan for:
-
Lower
-
Upper
-
Bite alignment
Close
App
Send scans to dentist
Account
Edit your personal information or change dental office
02.
Low Fidelity Wireframing
Agile Cycle Testing - Concept & Flow
Creating a low-fi prototype to communicate the concept allowed me to receive feedback during agile cycles. When asking participants to narrate how they are interpreting the app flow based on the scenario below, I observed and recorded their feedback.
Scenario: You are beginning Invisalign treatment and your first kit comes in the mail with the Scan Brite scanning device. The instructions prompt you to scan the app QR code to sign up and begin scanning. After onboarding, you decide to begin a scan.

Feedback & Observations
Participant 1
Imagine you follow along on this app to complete the bottom scan; do you understand what’s happening? Is it an easy to follow process?
What does occlusion mean? But yeah its to follow, yeah easy
Do you believe you need two hands to complete this process? Is it difficult using the phone and device at once?
I guess I don’t see a problem. Yeah, its only a 2 min process
Would you imagine yourself needing to use a mirror to complete this process or was the camera viewport effective?
Camera was effective
Do you have any concerns or worries completing these scans yourself without any help?
Would I have to press any button, how to I turn it on? If I go over teeth will it beep? How does it tell me if I got the right scan or not?
When getting in the mail, first I’d charge it. Id need to know when to take my scan? Does the doctor tell me or the app? I don’t read instruction manuals, I want the app to tell me what to do. I would add an animation of movement for the user
Participant 2
Imagine you follow along on this app to complete the bottom scan; do you understand what’s happening? Is it an easy to follow process?
Show a diagram of how to hold it, show an animation or demo, I like that its simple, show an intro screen even before the start scan. Give more info, how you start, how you pair, how you scan.
Do you believe you need two hands to complete this process? Is it difficult using the phone and device at once?
No, some people can put the phone down to do it. Only needs one button on this product, push down to scan, keep it simple, either noise or light happening the whole time as your scanning
Would you imagine yourself needing to use a mirror to complete this process or was the camera viewport effective?
Camera viewport it right under animation screen. Show data being sent software.
Do you have any concerns or worries completing these scans yourself without any help?
No just show at the end that the scan was competed correctly, pretty straight forward.
Participant 3
Imagine you follow along on this app to complete the bottom scan; do you understand what’s happening? Is it an easy to follow process?
What’s occlusion, some more visuals will help, begin and show animation of do this and then this, percentage bar that you have this much completed, show if you need to do more spots again. Put green box on camera so it looks like that’s what’s being captured in live time, make camera port biggest, show 3D model on the bottom building out, adding color as it goes.
Do you believe you need two hands to complete this process? Is it difficult using the phone and device at once?
Some people would, I personally don’t. Wouldn’t affect me and people can put their phone down for it.
Would you imagine yourself needing to use a mirror to complete this process or was the camera viewport effective?
Camera viewport is effective with a progress bar.
Do you have any concerns or worries completing these scans yourself without any help?
Maybe a help assist button, or teacher or walkthrough, scan your teeth for the first time. More clarification with steps, show how to turn on device, pair with phone, introduction
Concluding Thoughts & Next Steps
-
Not sure what occlusion means (average user may be unaware as well)
-
Include intro screen, background info, maybe login, forms to sign, send scans to address specific dentist, how to pair device
-
Start with diagram of how to hold device, where to position it, proper movement,
-
Show progress bar of scan being completed
-
Show if spots were missed
-
Make the camera viewport largest and place 3D model below, add color to it as scans
03.
Mid Fidelity Wireframing
Agile Cycle Testing - Onboarding
Creating a mid fidelity prototype to communicate the onboarding journey allowed me to receive feedback during agile cycles. When asking participants to narrate how they are interpreting the app's onboarding process based on the scenario below, I observed and recorded their feedback.
Scenario: Onboarding process for a first-time user. You receive this device in the mail with an instruction sheet/ QR code to scan and download the app. Opening the app this is what you see. Please narrate your thoughts as you go through the onboarding journey.




Feedback & Observations
Participant 1
What key information should be provided in these first slides as a first-time user?
Include summary of how the app works
What would you add or remove to make the onboarding process easier?
-
Show how device is charged
-
Video demo of how scans work
Was there anything unclear about the onboarding process?
Your could add more on how its sent to your dentist but besides that it was really simple and straightforward
Participant 2
What key information should be provided in these first slides as a first-time user?
Have images of people using it, include line drawings
What would you add or remove to make the onboarding process easier?
Maybe add chat with dentist feature
Was there anything unclear about the onboarding process?
No, it was easy to understand
Participant 3
What key information should be provided in these first slides as a first-time user?
Don’t show get started button until you swipe to last screen in series. Include info like your data is secured, working with healthcare provided at home, guided practices, last page let’s get started
What would you add or remove to make the onboarding process easier?
Ask for name first screen before creating account with email and number, make more personal, make more secure so users know this data is safe
Was there anything unclear about the onboarding process?
Make it known dentist data is going to be sent to the dental office immediately, no third-party system involved
Concluding Thoughts & Next Steps
-
Insert a summary of how the app works, keep the next step locked until the user swipes through the beginning slides/ summary
-
Include a help/assist button
-
Communicate a quick walkthrough of the app before allowing users to use it
-
Include a screen ensuring data is secured
04.
Brand Style

Inspired by using the opposite packaging colors of Invisalign
Clean, simplistic for an app surrounding topics in health




05.
High Fidelity & App Finalization
Warning
The following video contains use of a real mouth for an accurate product demonstration.


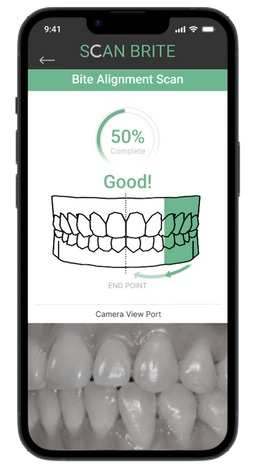
Scanning Breakdown
Inspired by the IPhone's Panorama photography mode, the self scanning guide navigates users through the scanning process. This is done with the use of arrows, text and encouraging word use.
The teeth outline and percentage value above it allows users to see where they are at in the process visually and numerically.
The camera viewport is enlarged and displayed in black and white to reduce color intensity which was recommended in user testing.
Privacy & Security
Within the onboarding journey, users must consent to the terms and conditions before using the app as it is collecting health related data. A brief summary of the policies is listed at the top to make users feel secure in the app with the option to expand and read more if needed.


Getting Started
Within the onboarding journey, users input all the necessary information including their dental office to send their scans to. By working 2 steps ahead of the user, the dental offices nearby are automatically listed to save the user the time it takes to type out their dental office and location.
Pairing Device
For the app to work, the user must pair their Scan Brite device. Instructions are given to the user on the physical end of charging and powering on the device. There is also an additional help option down at the bottom for those having issues.



Walkthrough
Before a user enters the app, a brief instruction guide is communicated with the use of text and visuals. The next screen is not available to the user until they flip through all 4 steps indicated by the button being locked at this step.